Tagged “coding”
-
Isolation experiment
coding experiment keepthewebweirdGreetings from isolation!
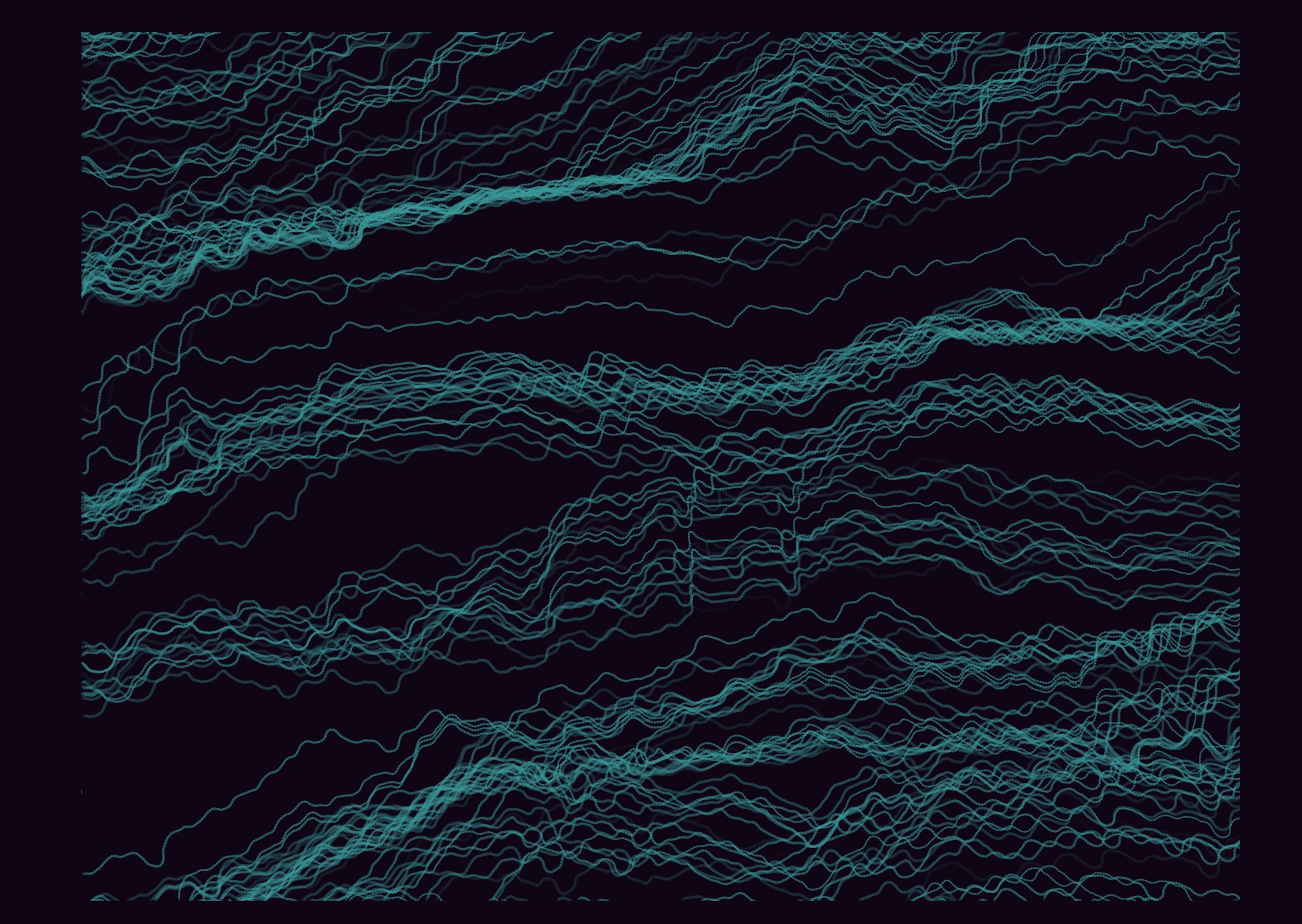
Created new multimedia experience with p5js and my modular.
Just doing my part, #keepthewebweird.
Check it /flowfield
-
RGB Ring Control
coding experimentsI am going to tell a little story about a sideproject feature creep.
I've been experimenting with Arduino's for some time, then I bought some RGB ring for experimenting with, when I was shopping for it I noticed they were selling rgb rings with various amounts of indivudally adressable LEDs.
But I decided to buy one which had 24 LED's.
I connected this ring into Arduino and looked at some examples and hacked together sime blinking LEDs in circle.
Coded few different patterns, experimented with different timing and color palettes etc.
Tried diffusing the lights bit so they would look better etc.
arduino mini controlling 24 rgb's in a ring. I had some fun programming the few light modes. The limitations of such a finite grid were an interesting challenge.
Suddenly I found myself creating a React app which could work for getting faster feedback if certain lightning modes would look good on the leds.
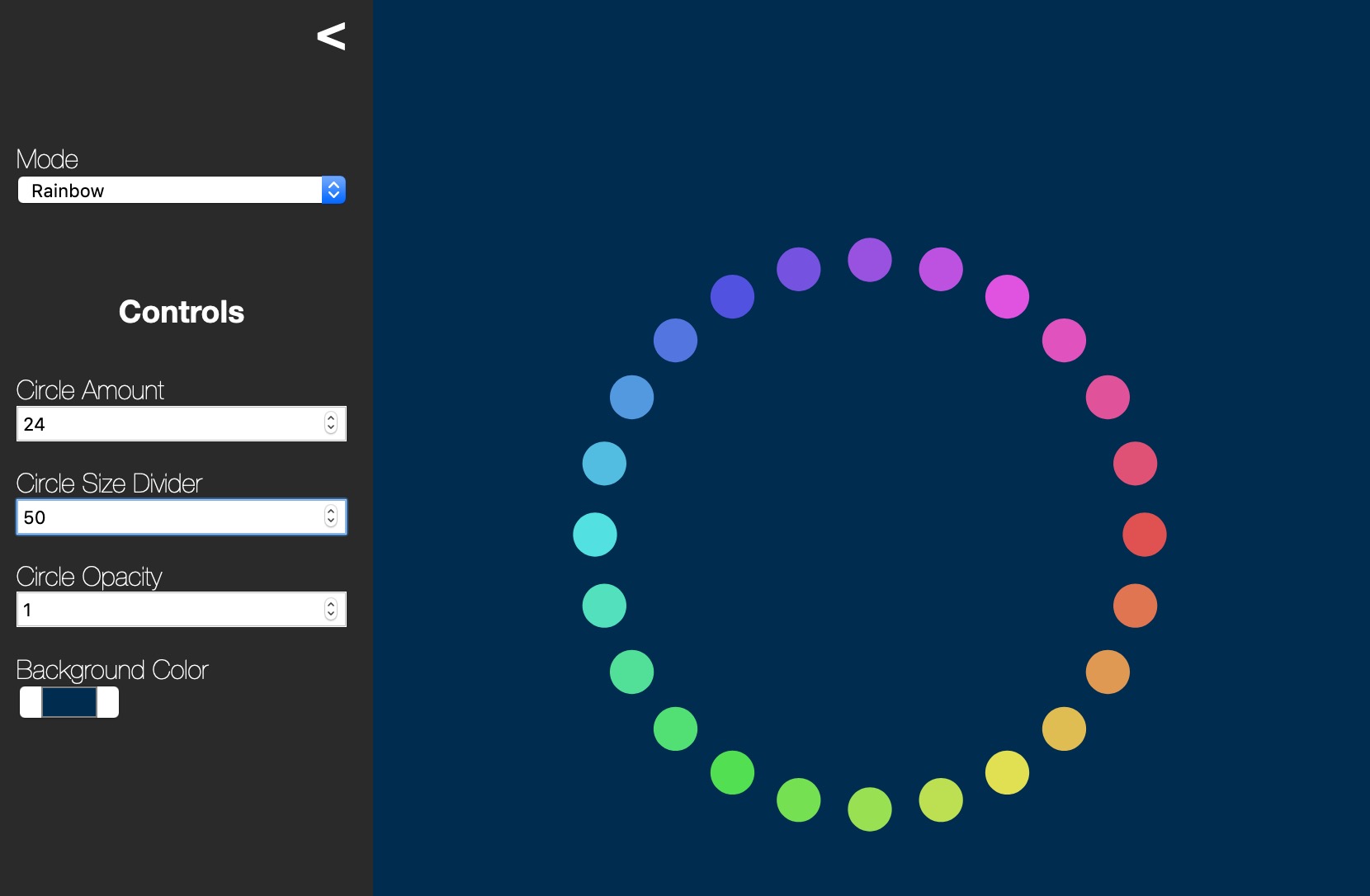
In the app I added some design parameters to the sidebar, wrote few lines of code to change the RGB value of a circle.
rgb ring controller in basic 24 circles in a ring configuration. Then I got more and more ideas;
- Serialize the parameter state into hash the URL.
- Use Web Bluetooth and connect the arduino to the browser and exchange the lightning mode's over bluetooth.
- 3D design lamp shade
I got so many seemingly good ideas that I got overwhelmed and put off this project for few years 😀.
Today I remembered this and figured I should put this Web UI sketch to my Website.
The actual RGB led ring was quite tasteless as a light, but it was an interesting project and I created & learned things.Go experiment RGB Ring CTRL
Code for the ligning mode's is fairly simple, allthough single letter variables used as challenge from past self 😑
import { hsl2rgb, rgb2hex } from "../color-conversions"; class CyclicRainbow { constructor() { this.state = { lVariance: 0.10, l: 0.50, s: 0.50, }; } getFill(point, tick) { const deltaT = point.i / point.amnt * Math.PI * 2; const baseL = this.state.l; const h = deltaT + tick * Math.PI * 2; const l = baseL + Math.sin(deltaT) * this.state.lVariance; const colorComponents = hsl2rgb(h, this.state.s, l); return rgb2hex(...colorComponents); } } -
daysoftheweek
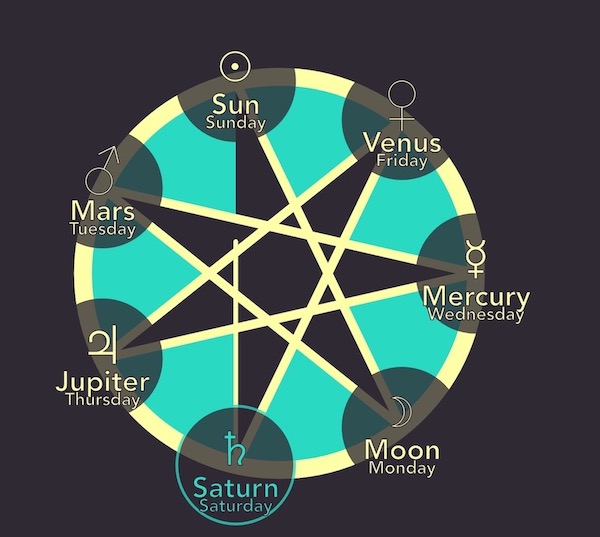
coding experimentsCreated new hobby project, check out daysoftheweek
Brought to you by svg and js.
Thanks Wikipedia for sparking my inspiration.

-
Experimenting with Web Audio
coding experimentHi, it’s me again with another experiment.
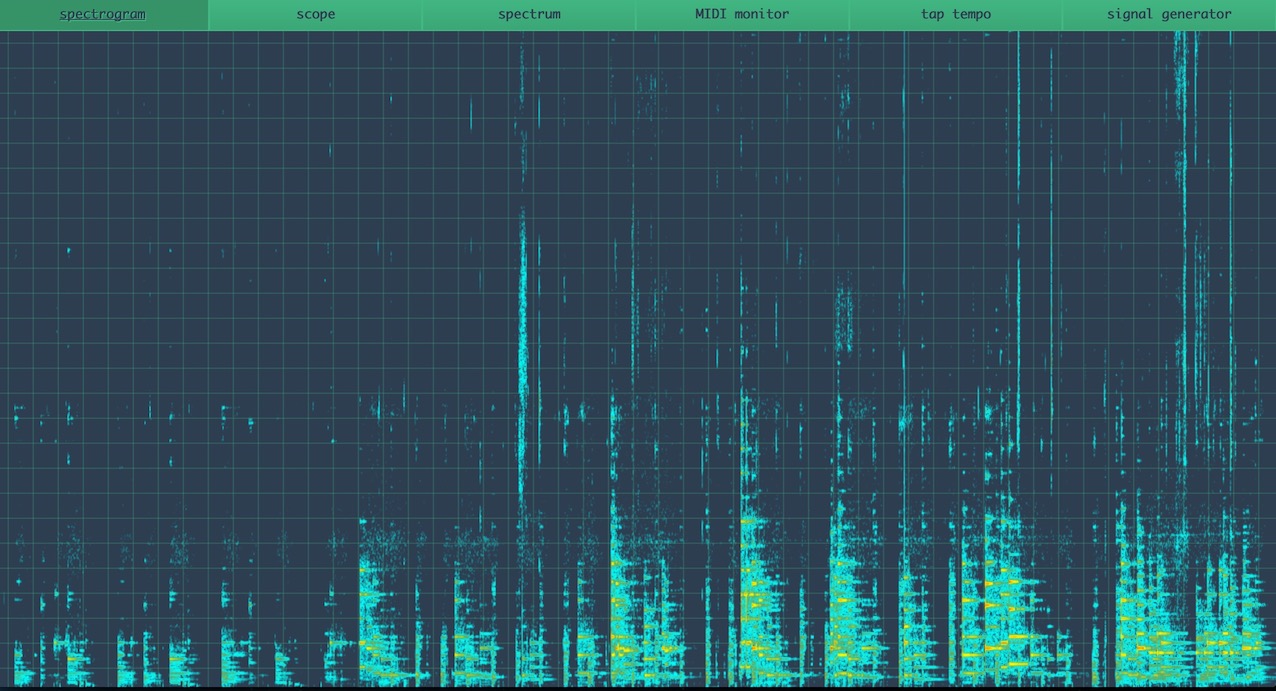
This time the experiment is about audio tools on the web, it has few real time audio visualizations; scope, spectrogram, spectrum, it also contains MIDI monitor tool, suitable for inspecting MIDI messages (works only on Chrome and Opera atm), Tap tempo, and a Signal Generator.
This experiment was on hiatus for a long time, since I had plans to add few more features to it and polish the existing stuff. However other projects have come a long, so I thought I might as well share this as it is now, even though it is slightly buggy (not optimized, cross browser support is lacking, responsive design is missing.).
audio-toolbox spectrogram visualizing Bremer/McCoy Hojt At Flyve The experiment was done using Vue.js, vuex & vue-router, for the curious the source can be read here.
Check audio-toolbox out!
-
Color Control
coding experimentsThis weekend I experimented with an interesting JS framework called Cycle.js, out of this experimenting I created a simple “app” for controlling color.
Of course for an app like this one could easily get away without framework’s, but it wasn’t the point of this, and we’re in Javascript-land where over engineering is the norm :).
Really enjoyed Cycle.js’ functional reactive style, and will probably be using it in the future.
If you want to turn your device’s screen to specific color, this is the app for you.
Go try it out.
See all tags.
 rike.space
rike.space
