RGB Ring Control
I am going to tell a little story about a sideproject feature creep.
I've been experimenting with Arduino's for some time, then I bought some RGB ring for experimenting with, when I was shopping for it I noticed they were selling rgb rings with various amounts of indivudally adressable LEDs.
But I decided to buy one which had 24 LED's.
I connected this ring into Arduino and looked at some examples and hacked together sime blinking LEDs in circle.
Coded few different patterns, experimented with different timing and color palettes etc.
Tried diffusing the lights bit so they would look better etc.

I had some fun programming the few light modes. The limitations of such a finite grid were an interesting challenge.
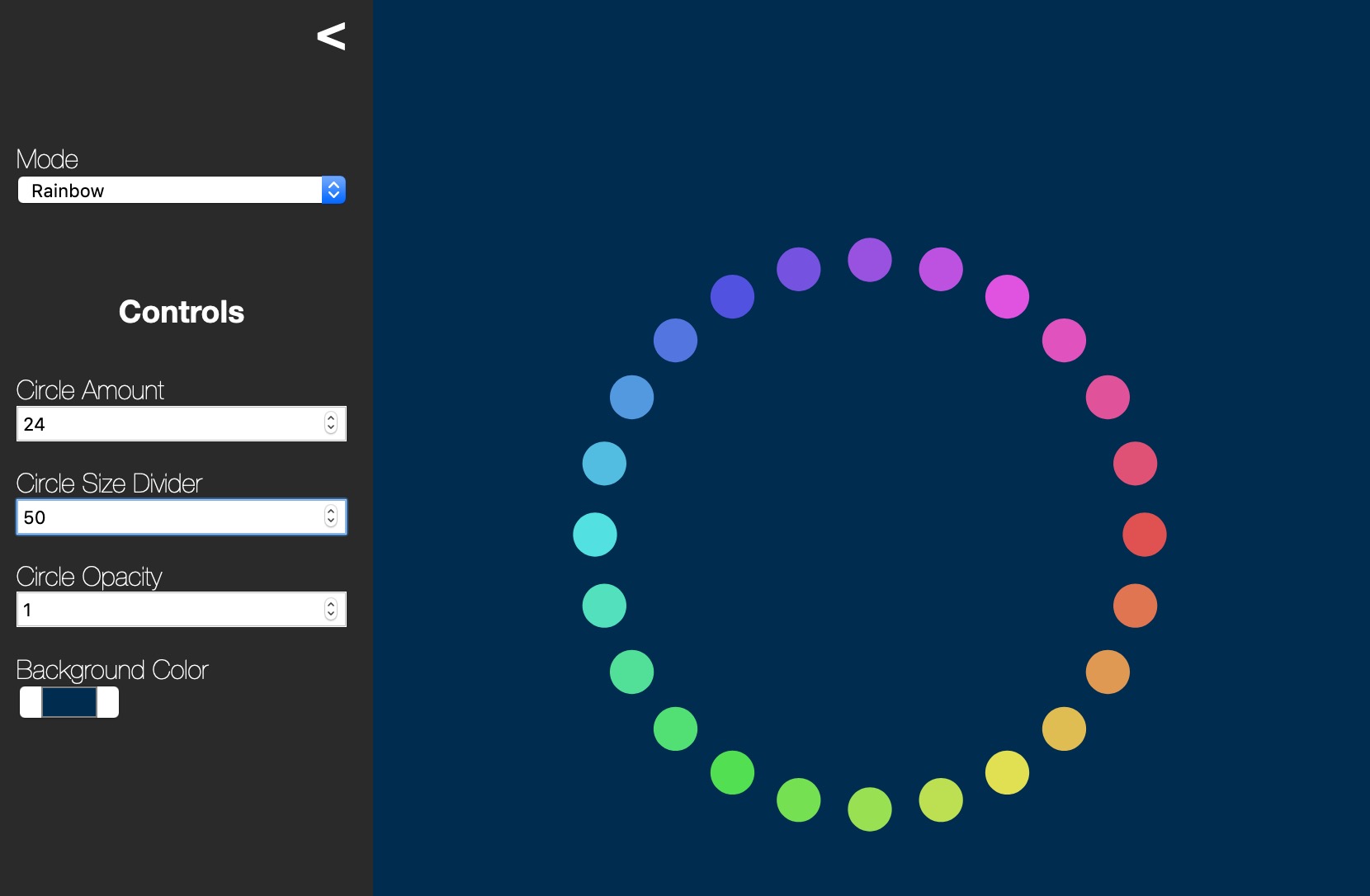
Suddenly I found myself creating a React app which could work for getting faster feedback if certain lightning modes would look good on the leds.
In the app I added some design parameters to the sidebar, wrote few lines of code to change the RGB value of a circle.

Then I got more and more ideas;
- Serialize the parameter state into hash the URL.
- Use Web Bluetooth and connect the arduino to the browser and exchange the lightning mode's over bluetooth.
- 3D design lamp shade
I got so many seemingly good ideas that I got overwhelmed and put off this project for few years 😀.
Today I remembered this and figured I should put this Web UI sketch to my Website.
The actual RGB led ring was quite tasteless as a light, but it was an interesting project and I created & learned things.
Go experiment RGB Ring CTRL
Code for the ligning mode's is fairly simple, allthough single letter variables used as challenge from past self 😑
import { hsl2rgb, rgb2hex } from "../color-conversions";
class CyclicRainbow {
constructor() {
this.state = {
lVariance: 0.10,
l: 0.50,
s: 0.50,
};
}
getFill(point, tick) {
const deltaT = point.i / point.amnt * Math.PI * 2;
const baseL = this.state.l;
const h = deltaT + tick * Math.PI * 2;
const l = baseL + Math.sin(deltaT) * this.state.lVariance;
const colorComponents = hsl2rgb(h, this.state.s, l);
return rgb2hex(...colorComponents);
}
}
 rike.space
rike.space