Archive
-
Goodbye 2021, Hello 2022!
blogHere's a brief wrapup of the year, mainly for my own sake.
Last year I've spent more of my freetime doing other stuff than coding or updating this blog. Those have felt a bit like work.Much of my freetime was spent with music, one way or another: listening, getting better at mixing, recording, playing, eurorack, studying DSP, etc.
There's many aspects about music that I find interesting and want to explore.Highlights
There were many moments that I enjoyed; spending time with friends & family, and enjoying Finnish nature.
In the summer we spent good times with my girlfriend travelling in Eastern Finland, we did some hiking at Koli and visited Saimaa etc.
During the autumn we did 5 day hike in Lapland with my friends.

New hobbies
I can't say I have been doing that long hikes before, but I did enjoy that alot and will be doing more hiking in the future. Next time with better shoes though :)
I also started e-mountain biking, I got hooked after trying my friends bike. It is such a nice combination of getting excercise and being outdoors in the woods.Also bought myself a Bass, I've been playing that for about a month now. So much fun, too bad I didn't start earlier.
Hello 2022
Here's a live recording to set you up for the following year
From my eurorack and A4This was done by recording Rhodes (VST) into morphagene, and mangling that with LPG, Erbeverb & Clouds and adding some A4 for low freq duties.
Hope you had a good year, wish you all the best for the adventures ahead!
-
Tammelan Avaruusohjelma - Asettuminen
musicMy eurorack has grown in size :O
Here's a live recording with it, straight from the command center: -
Dawn
photos
I caught few rays of light one morning with my camera.
-
Isolation experiment
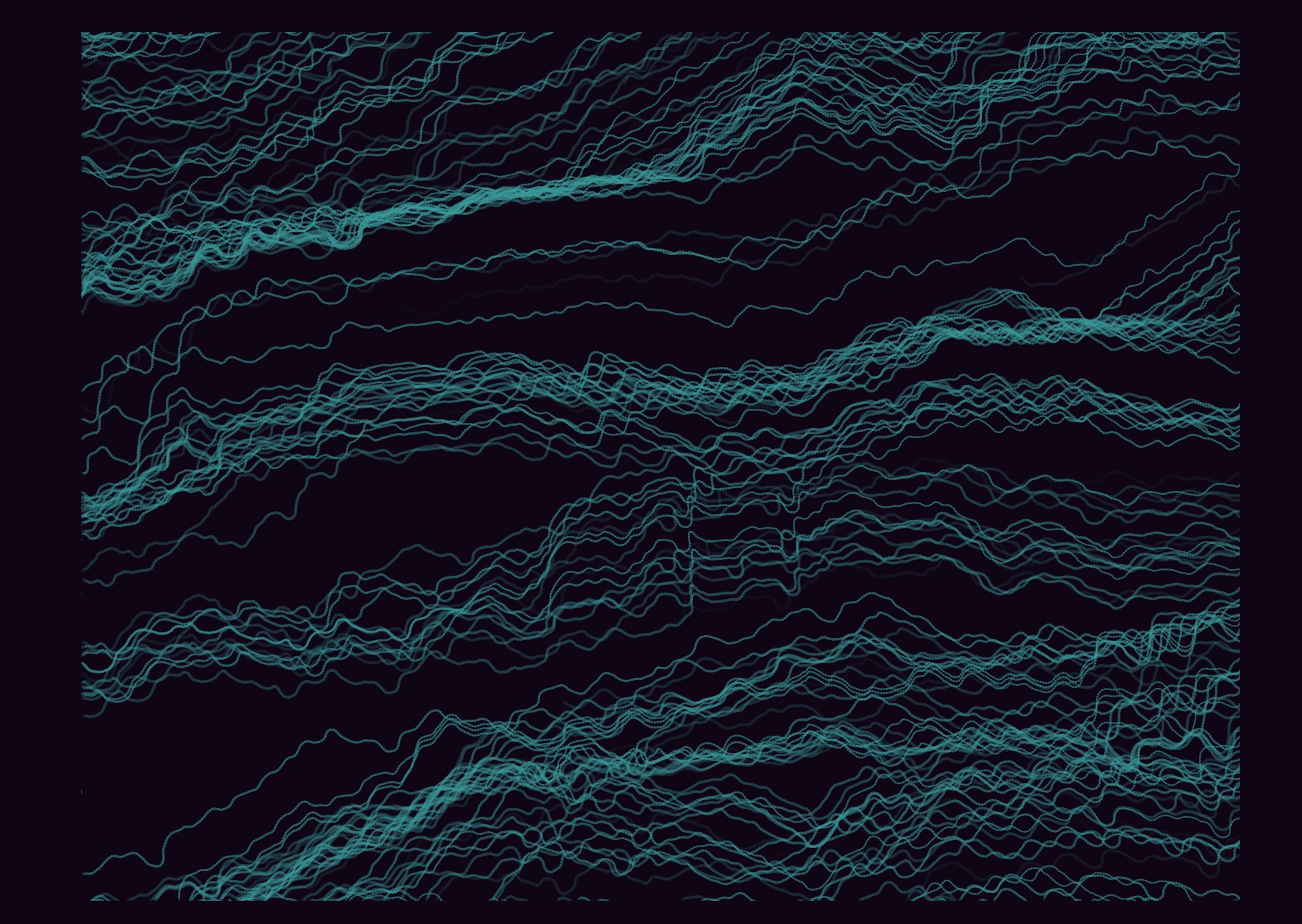
coding experiment keepthewebweirdGreetings from isolation!
Created new multimedia experience with p5js and my modular.
Just doing my part, #keepthewebweird.
Check it /flowfield
-
I Dream Of Wires
curated-contentRecently watched I Dream Of Wires again.
Great documentary about electronic music.
This is the document which originally sparked my interest towards eurorack.
Solid quote from the film:I think as human beings we have a lot more fun than we like to acknowledge.
It is fun, it is fun to make cities, automobiles, musical instruments and huge sound systems.
We do alot of things just for the pure pleasure of it.
When generations listen to previous generations' manifestations,
they want to get involved too, they want to dance with it, use it.
And I think every generation ought to be absolutely ruthless about stealing the best of everything from the previous generation.
It is their duty, they have to do it. -
Mirror Three
photo
Went outside looked at the tree.
Took the photo, now here it be. [1][1] slight editing was applied.
-
RGB Ring Control
coding experimentsI am going to tell a little story about a sideproject feature creep.
I've been experimenting with Arduino's for some time, then I bought some RGB ring for experimenting with, when I was shopping for it I noticed they were selling rgb rings with various amounts of indivudally adressable LEDs.
But I decided to buy one which had 24 LED's.
I connected this ring into Arduino and looked at some examples and hacked together sime blinking LEDs in circle.
Coded few different patterns, experimented with different timing and color palettes etc.
Tried diffusing the lights bit so they would look better etc.
arduino mini controlling 24 rgb's in a ring. I had some fun programming the few light modes. The limitations of such a finite grid were an interesting challenge.
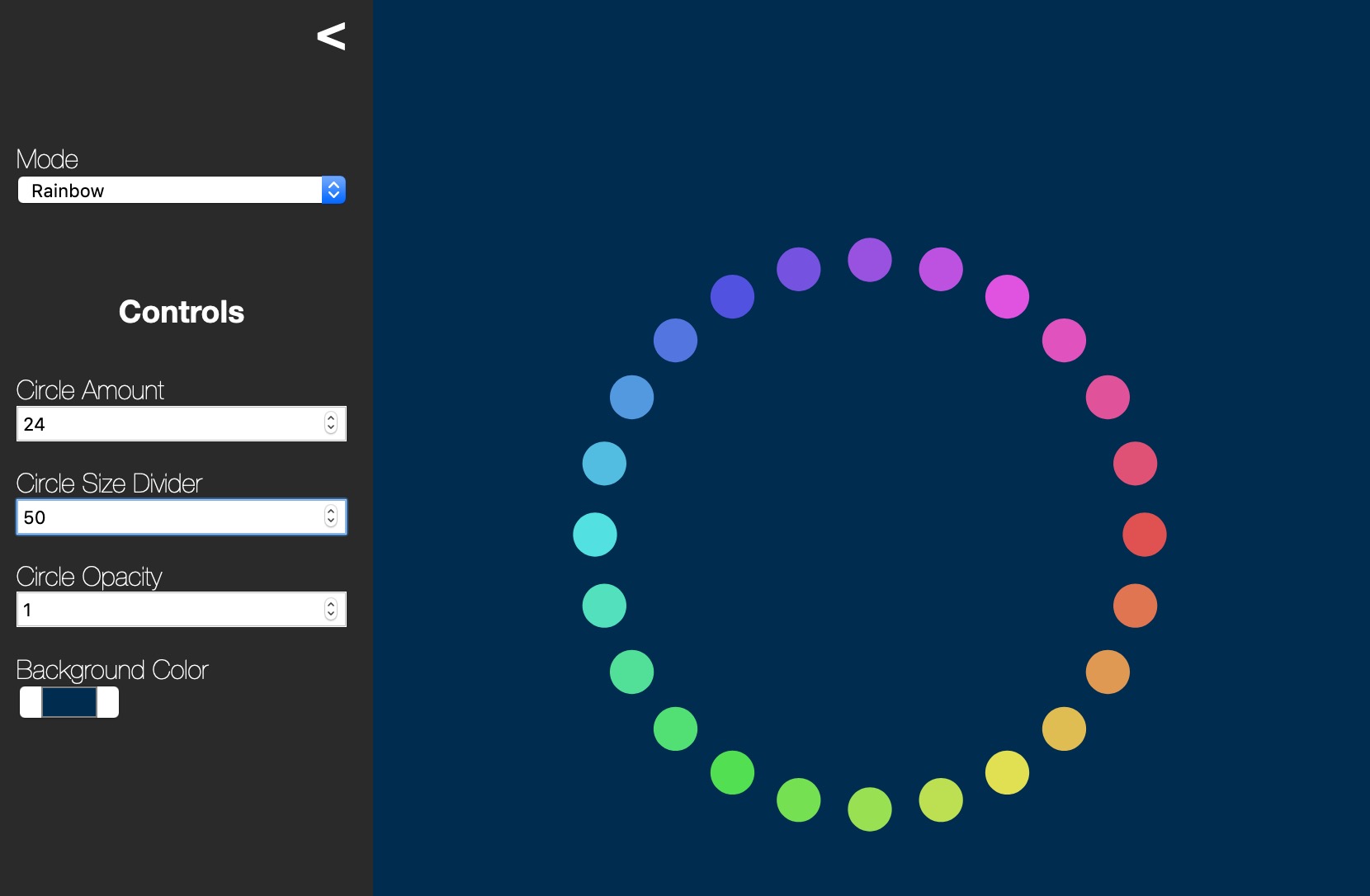
Suddenly I found myself creating a React app which could work for getting faster feedback if certain lightning modes would look good on the leds.
In the app I added some design parameters to the sidebar, wrote few lines of code to change the RGB value of a circle.
rgb ring controller in basic 24 circles in a ring configuration. Then I got more and more ideas;
- Serialize the parameter state into hash the URL.
- Use Web Bluetooth and connect the arduino to the browser and exchange the lightning mode's over bluetooth.
- 3D design lamp shade
I got so many seemingly good ideas that I got overwhelmed and put off this project for few years 😀.
Today I remembered this and figured I should put this Web UI sketch to my Website.
The actual RGB led ring was quite tasteless as a light, but it was an interesting project and I created & learned things.Go experiment RGB Ring CTRL
Code for the ligning mode's is fairly simple, allthough single letter variables used as challenge from past self 😑
import { hsl2rgb, rgb2hex } from "../color-conversions"; class CyclicRainbow { constructor() { this.state = { lVariance: 0.10, l: 0.50, s: 0.50, }; } getFill(point, tick) { const deltaT = point.i / point.amnt * Math.PI * 2; const baseL = this.state.l; const h = deltaT + tick * Math.PI * 2; const l = baseL + Math.sin(deltaT) * this.state.lVariance; const colorComponents = hsl2rgb(h, this.state.s, l); return rgb2hex(...colorComponents); } } -
New icon
Drew some svg so that this site can have a favicon.
It's nice to see that svg icons are so well supported in modern browsers.
-
Dijkstra Quote
curated-contentHow do we convince people that in programming simplicity and clarity —in short: what mathematicians call "elegance"— are not a dispensable luxury, but a crucial matter that decides between success and failure?
-
Patch Notes
music
Current status: I have no problems staying inside.
Actually the time I could spend doodling with music gear seems limitless.
Here's few recent recordings.Experimenting with eurorack
Experimental stuff
Before I upgraded to bigger case. Don't forget your earplugs.
live jamming with Elektron boxes
this time jamming with Elektron boxes, Digitone + Digitakt
-
The new dot com bubble
curated-contentI am not the biggest fan of advertising in general, and my appreciation for the art hasn't increased by following how the practices have evolved and into what direction.
I stumbled into this article via adactio's links, and it delves well into online advertising bubble.
The new dot com bubble is here: it’s called online advertising - The CorrespondentWe currently assume that advertising companies always benefit from more data. And certainly, live-gaming is more likely to appeal to gamers. But the majority of advertising companies feed their complex algorithms silos full of data even though the practice never delivers the desired result. In the worst case, all that invasion of privacy can even lead to targeting the wrong group of people.
This insight is conspicuously absent from the debate about online privacy. At the moment, we don’t even know whether all this privacy violation works as advertised.The above quote says it well enough, collecting data is fine if it is required for providing the service.
But at the moment, the practice is to gather everything because it is possible or trendy (Big Data).
Maciej Cegłowski puts it quite nicely in his Haunted by Data -talk:There's a little bit of a con going on here. On the data side, they tell you to collect all the data you can, because they have magic algorithms to help you make sense of it.
On the algorithms side, where I live, they tell us not to worry too much about our models, because they have magical data. We can train on it without caring how the process works.
The data collectors put their faith in the algorithms, and the programmers put their faith in the data.
At no point in this process is there any understanding, or wisdom. There’s not even domain knowledge. Data science is the universal answer, no matter the question.Eventhough the state were in with online advertising is strange, the article left me optimistic: bubbles have a tendency to to burst over time. The sooner it will happen, the more private Web we will have left.
Realistically, advertising does something, but only a small something – and at any rate it does far less than most advertisers believe.
-
From CMS to Static Site
web stuffFor the past few years I've been using wordpress on this website.
I wanted to use wordpress for something where I can experiment freely and learn the most popular CMS.
Wordpress is fantastic piece of open source software, but for this site it was pretty overkill.
To get most out of wordpress, Automatic provides pretty nice plugins (Jetpack, WP Super Cache, WooCommerce etc.) and nice mobile app, but resorting to wp plugins when my needs are simple added some overhead.
Developing my the wordpress theme requires running wordpress locally.
When working with client-side stuff, I felt like running wp was too much.
In this site the content is sometimes coupled with the the presentation, in wordpress it means that you need to develop the theme but create the content as you normally do with wp (requires syncing dev env db's to production).
For these reasons I figured static web site generator would suit my needs better, since after all I have been pretty lazy with my blogging, so this site has been quite static already.Previously I have worked with Jekyll when using github pages and it was OK.
But I preferred nodejs as I have more experience with js than ruby.
I saw many people from front-end community recommend eleventy and it seemed quite nice.
I suffer from bundlephobia so I decided to look at 11ty's dependencies, and this was the only thing about eleventy that didn't quite convince me.
But afterall 11ty produces static HTML with various templating options, while providing development time "nice to have" features (browser-sync etc.), so multiple dependencies can be expected. In addition tiny modules are the norm in npm land, which has lead to issues (security and maintainability-wise), but people have learned and the intent to "do one thing and do it well" has proven itself (see: Isaac Z. Schlueter - Unix Philosophy and Node.js).
Well at least I am moving away from PHP to static HTML, which will remain portable ¯_(ツ)_/¯.Developing the site now is much simpler, layout and content go hand-in-hand and they are both under version control, no need for separate backups.
The content is written with markdown, which was already the case, but in WP it required Jetpack.
My theme's Sass stylesheets were pretty much transferable, eventhough my markup slightly changed which was nice.The site's performance is un-surprisingly much better as well according to lighthouse.
While I was at it I moved hosting of this site to Netlifly.
brb stuck in JAMstack now 🤙. -
Web Design, The First Hundred Years with Maciej Ceglowski
curated-contentGreat talk by the “Pinboard” guy:
https://www.youtube.com/watch?v=nwhZ3KEqUlw& -
daysoftheweek
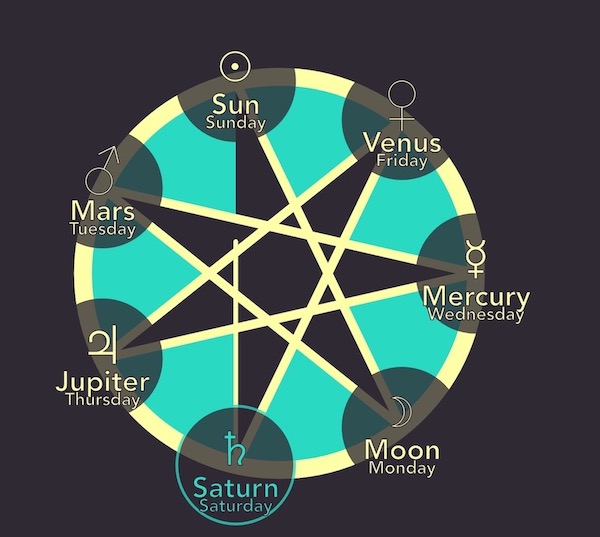
coding experimentsCreated new hobby project, check out daysoftheweek
Brought to you by svg and js.
Thanks Wikipedia for sparking my inspiration.

-
Experimenting with Web Audio
coding experimentHi, it’s me again with another experiment.
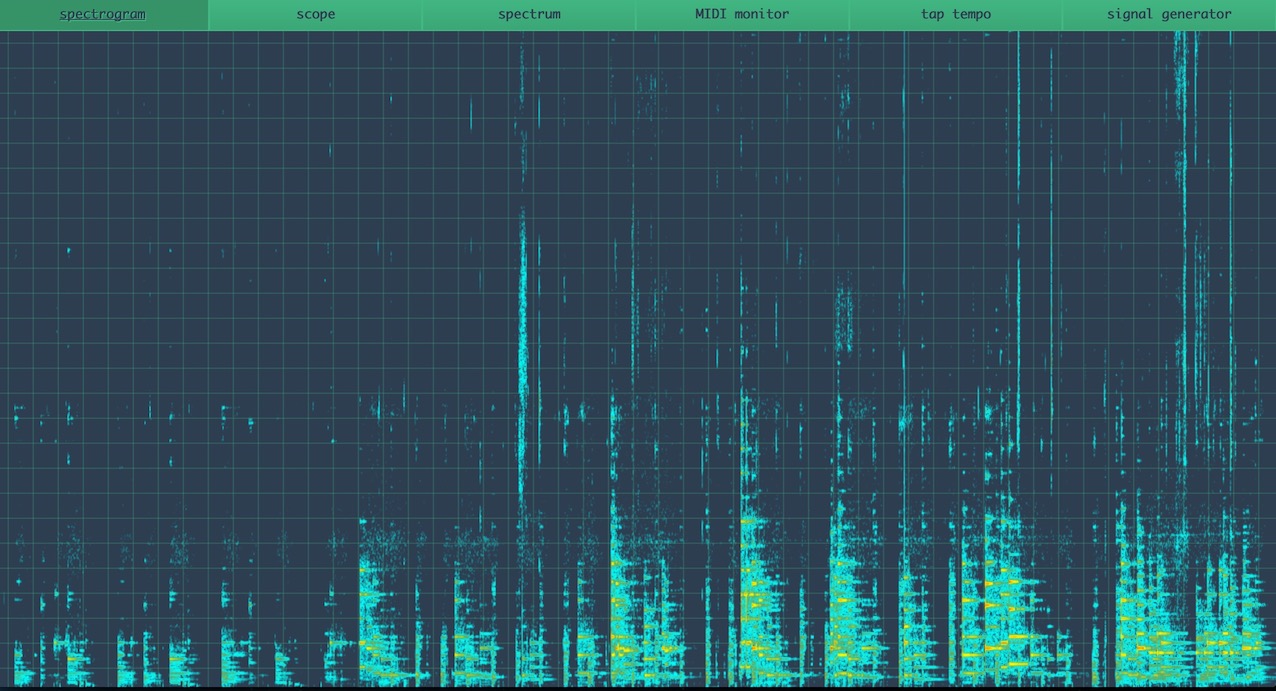
This time the experiment is about audio tools on the web, it has few real time audio visualizations; scope, spectrogram, spectrum, it also contains MIDI monitor tool, suitable for inspecting MIDI messages (works only on Chrome and Opera atm), Tap tempo, and a Signal Generator.
This experiment was on hiatus for a long time, since I had plans to add few more features to it and polish the existing stuff. However other projects have come a long, so I thought I might as well share this as it is now, even though it is slightly buggy (not optimized, cross browser support is lacking, responsive design is missing.).
audio-toolbox spectrogram visualizing Bremer/McCoy Hojt At Flyve The experiment was done using Vue.js, vuex & vue-router, for the curious the source can be read here.
Check audio-toolbox out!
-
Lisboa
photos
We visited Portugal and Lisboa this summer and it was beautiful and warm.
-
Vue's Reactivity By Example
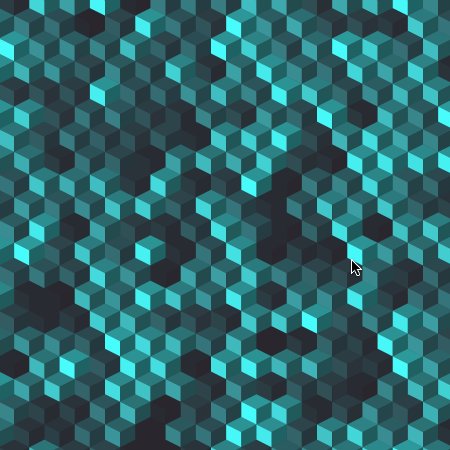
web stuffWe wanted to create a landing page for our association; kolmekolmesata, so I created one.
You might like the site if you enjoy seeing bunch of SVG polygons appear and disappear over and over again, but you might not like it if you’re after information about our association, well you can’t please them all.
In this brief post I’ll explain what I learned during the process.The site was created with Vue.js using SVG, in this post I’ll briefly explain how the Vue’s reactivity system makes it so easy to declare a view like this:
<template v-for="x in xAmnt">
<template v-for="y in yAmnt">
<cube
:height="cubeHeight"
:width="cubeWidth"
:x="getXCoord(x, y, cubeWidth, cubeHeight)"
:y="getYCoord(x, y, cubeWidth, cubeHeight)"
:toggled="isToggled(x, y)"
:key="x + y * xAmnt"
@mouseover.native="mouseOverCube"
/>
</template>
</template>and as a result see something like this:

How it works; so the template above declaratively defines the entire view. The value
isToggledreturns for each coordinate varies over time. So one might wonder how does Vue track the properties used in.isToggled()?Well Vue’s documentation does no exceptions here, it is very good also on this subject.
The gist is that during the initializing of your component, Vue walks through your data object and defines getters and setters for each property.
Each component has a watcher, the watcher defines whether a property’s getter has been run during the execution of the template (or render method), if so the property is marked as “touched”. The watcher is also used when a setter is called for the touched property, the watcher then re-trigger the rendering of the component.So in our case on the first render Vue notices that rendering these cubes uses a
distanceToSweetSpotproperty, as every cube’s coordinate is compared to it.
In our app this distance is changed simply by assigning a new value to it every interval. Vue has defined the setter for thedistanceToSweetSpotproperty withObject.defineProperty, the setter is executed every interval. When executing the setter it notifies the watcher that we’d want to re-trigger the templating function.If you’re interested on the details of the site, feel free to read the source from the repository in github.
-
Quality Time
photos
-
Color Control
coding experimentsThis weekend I experimented with an interesting JS framework called Cycle.js, out of this experimenting I created a simple “app” for controlling color.
Of course for an app like this one could easily get away without framework’s, but it wasn’t the point of this, and we’re in Javascript-land where over engineering is the norm :).
Really enjoyed Cycle.js’ functional reactive style, and will probably be using it in the future.
If you want to turn your device’s screen to specific color, this is the app for you.
Go try it out. -
at the park
photos
random pic from park. -
Doing Things "For The Fun Of It"
curated-contentA few days ago I watched an interesting documentary: The Fantastic Mr Feynman of The Late Great Richard Feynman.
What fascinated me was, how after being dispirited, he insisted on doing things For The Fun Of It.
There’s a quote from “Surely you’re joking, Mr. Feynman” where he talks about his motivation on his career after participating in the development of the nuclear weapon in Los Alamos.
Then I had another thought: Physics disgusts me a little bit now, but I used to enjoy doing physics. Why did I enjoy it? I used to play with it. I used to do whatever I felt like doing – it didn’t have to do with whether it was important for the development of nuclear physics, but whether it was interesting and amusing for me to play with. When I was in high school, I’d see water running out of a faucet growing narrower, and wonder if I could figure out what determines that curve. I found it was rather easy to do. I didn’t have to do it; it wasn’t important for the future of science; somebody else had already done it. That didn’t make any difference. I’d invent things and play with things for my own entertainment. So I got this new attitude. Now that I am burned out and I’ll never accomplish anything, I’ve got this nice position at the university teaching classes which I rather enjoy, and just like I read the Arabian Nights for pleasure, I’m going to play with physics, whenever I want to, without worrying about any importance whatsoever.
Within a week I was in the cafeteria and some guy, fooling around, throws a plate in the air. As the plate went up in the air I saw it wobble, and I noticed the red medallion of Cornell on the plate going around. It was pretty obvious to me that the medallion went around faster than the wobbling.
I had nothing to do, so I start to figure out the motion of the rotating plate. I discover that when the angle is very slight, the medallion rotates twice as fast as the wobble rate – two to one [Note: Feynman mis-remembers here–the factor of 2 is the other way]. It came out of a complicated equation! Then I thought, “Is there some way I can see in a more fundamental way, by looking at the forces or the dynamics, why it’s two to one?”
I don’t remember how I did it, but I ultimately worked out what the motion of the mass particles is, and how all the accelerations balance to make it come out two to one.
I still remember going to Hans Bethe and saying, “Hey, Hans! I noticed something interesting. Here the plate goes around so, and the reason it’s two to one is …” and I showed him the accelerations.
He says, “Feynman, that’s pretty interesting, but what’s the importance of it? Why are you doing it?”
“Hah!” I say. “There’s no importance whatsoever. I’m just doing it for the fun of it.” His reaction didn’t discourage me; I had made up my mind I was going to enjoy physics and do whatever I liked.
I went on to work out equations of wobbles. Then I thought about how electron orbits start to move in relativity. Then there’s the Dirac Equation in electrodynamics. And then quantum electrodynamics. And before I knew it (it was a very short time) I was “playing” – working, really – with the same old problem that I loved so much, that I had stopped working on when I went to Los Alamos: my thesis-type problems; all those old-fashioned, wonderful things.
It was effortless. It was easy to play with these things. It was like uncorking a bottle: Everything flowed out effortlessly. I almost tried to resist it! There was no importance to what I was doing, but ultimately there was. The diagrams and the whole business that I got the Nobel Prize for came from that piddling around with the wobbling plate.Doing things For The Fun Of It may not win you a Nobel prize, but there’s no reason to be disheartened by that. As Feynman mentioned in the documentary, those kind of prices are not “real” things and so they’re not a great motivation for doing anything. The real reward is being able to do the thing in the first place and finding pleasure in doing it (btw. I also highly recommend watching The Pleasure Of Finding Things Out.
These ideas resonated with me, as I realized that quite similar behaviour has pretty much gotten me to this point. In my childhood, I stopped playing Hockey when it no longer was fun. My decision to quit Hockey, was influenced by me trying Snowboarding and enjoying it really much. For me snowboarding was (and still is) purely done for the fun of it, it’s great to be able to hang out with friends and ride the wave 🌊.
Similarly I started making music because I managed to get my hands on Propellerhead’s Reason 2.0, and found it quite fun to experiment with sound (haven’t looked back, even though the tools have changed multiple times).
I could imagine someone criticizing this approach for it’s lack of ambition, but to me doing things to achieve something feels quite unnatural. And I have realized that ambition could help one’s motivation to finalize something, but maybe it’s better to replace that required push by investing in yourself and strengthening your character, instead of motivating yourself by thinking about prices/money/fame.As I see it there are immediate benefits for doing things you enjoy, ie. you won’t be miserable while “working” on it (unless being miserable is your thing). You might also learn something about yourself, as you’ll be reacting to the notion “What are things you do just For The Fun Of It?”.
-
rike.space has been opened
ramblingI finally took the time and required amounts of coffee, sat down, rolled my sleeves and created a blog for myself.
Why is that rike? Well nice of you to ask. let me elaborate, I chose to go down this route for multiple reasons:
The important one being that I do like to fiddle around with code, and having a playground like this is a great way of doing that.
Another reason being, that I’m not perfectly comfortable in spoon feeding few Internet behemots with my data, when in return these companies subject their “users” to dubious psychological experiments. All of this is done so that people get to use the service “free of charge” and in return will see relevant adds while surfing inside of their walled gardens. I’ll pass.Aside from using Open Standards and distributing the wealth of information into hands of many, instead of the few, there are few more reasons why I think blogging is one of the greatest mediums available.
An important point is the notion of pushing vs. pulling of the information towards its consumer. When pushing the information, these system are in charge of the information content being consumed, when comparing it to the alternative, pulling, where the consumer is in charge.
I can only talk on my own behalf, but I much prefer the pull based flow, especially when digesting information. But indeed there’s use cases for pushing. A valid use case for pushing is when the information is time-sensitive, another one is when the consumer wants to get an overview of the information that’s available.My hunch is that the problems with push based systems might be related to the anxiety some people may feel currently, as the information is being pushed towards the user in overwhelming quantities. (Sidenote: term “user”, was chosen instead of “consumer”, as I’m trying to keep up with the way both Software companies and Drug dealers usually attribute their consumers ;)).
Blogs combine the pull-based flow, while providing the means (eg. RSS, which the user can opt-in or -out) for pushing the information towards the consumer.So there, I provided answers for questions that were never asked.. Ranting on the subject of how great pulling information is instead of pushing it. But that’s the kind of guy I am: a complex fellow.
Which reminded me of a quote from Common’s – 6th sense:A complex man drawn off of simplicity.
That’s it for now, thanks for stopping by.
Hopefully I’ll see you around, have a good one. -
Ray Bradbury – If Only We Had Taller Been
curated-contentShort man. Large dream. I send my rockets forth between my ears, Hoping an inch of Will is worth a pound of years.
The quote which is also used as a tagline for this blog, comes from Ray Bradbury‘s beautiful poem “If Only We Had Taller Been”
 rike.space
rike.space
